

Dane strukturalne – czym są i kiedy warto je wdrożyć?
| Veneo Performance | SEO/SXOPrzeglądając wyniki wyszukiwania czasem można natknąć się na coś nietypowego. Dodatkowe gwiazdki, zdjęcia, recenzje, dostępność czy cena – to wszystko przykuwa nasz wzrok i sprawia, że chętniej klikamy w link. To właśnie dane strukturalne. Wpływają one na funkcje i ulepszenia wyników wyszukiwania w wyszukiwarce Google. Czym dokładniej są dane strukturalne, jakie są ich typy i rodzaje oraz jak je zaimplementować i testować? Odpowiadamy w artykule!

Spis treści:
Czym są dane strukturalne?
Dane strukturalne, znane także jako schema, to znaczniki semantyczne w kodzie strony, które mają na celu przekazania dodatkowych informacji. Odpowiadają za wszelkie dodatkowe elementy w wynikach wyszukiwania, a ich prawidłowa implementacja poprawia wygląd strony w Google (SERP). Znaczniki strukturalne pozwalają robotom wyszukiwarki w prosty sposób określić typ treści na stronie. Oznacza to, że Google ma możliwość nie tylko odczytania treści, ale również prawidłowej jej interpretacji, co jest kluczowe dla działania wyszukiwarki Google.
Jak działają dane strukturalne Google?
Robot Google nie jest w stanie zrozumieć tego, co czyta, jeśli nie da mu się podpowiedzi. Określając dane strukturalne, boty uczą się „czytać” daną stronę – dzięki temu wiedzą co jest nazwą firmy, co ceną, a co oceną użytkowników. Po poprawnej implementacji i analizie danych przez robota, wyniki wyszukiwania dla witryny zostaną uzupełnione o rozszerzone opisy (schema rich snippets). Zmienia się również sposób prezentacji linków udostępnianych w social mediach.
Formaty danych strukturalnych
Dane strukturalne mogą być zaimplementowane w kilku różnych formatach, z których każdy ma swoje unikalne zalety i wady. Najpopularniejszym formatem jest JSON-LD, który jest zalecany przez Google. JSON-LD (JavaScript Object Notation for Linked Data) jest łatwy do implementacji i nie wymaga modyfikacji istniejącego kodu HTML, co czyni go najczęściej wybieranym rozwiązaniem.
Innym formatem są mikrodane, które są prostym sposobem na dodanie danych strukturalnych bezpośrednio do kodu HTML. Mikrodane są bardziej zintegrowane z treścią strony, co może być korzystne w niektórych przypadkach, ale mogą również skomplikować kod strony.
RDFa (Resource Description Framework in Attributes) to rozszerzenie HTML 5, które pozwala na dodanie danych strukturalnych w bardziej elastyczny sposób. RDFa jest bardziej skomplikowane w implementacji, ale oferuje większe możliwości w zakresie oznaczania danych.
Typy danych uporządkowanych
Rodzajów danych strukturalnych jest dość sporo. W zależności od typu, rich snippets przekazuje różne informacje. Jakie znaczniki można wyróżnić? oto kilka najpopularniejszych:
Uporządkowane dane Article
Dane strukturalne typu „Article” służą do oznaczania artykułów na stronach internetowych. Obejmują one takie informacje jak tytuł, autor, data publikacji oraz obrazek wyróżniający. Dzięki temu wyszukiwarki są w stanie lepiej zrozumieć treść artykułu i wyświetlić ją w wynikach wyszukiwania w atrakcyjnej formie, np. jako rich snippet z dodatkowym opisem.

Dane strukturalne Product
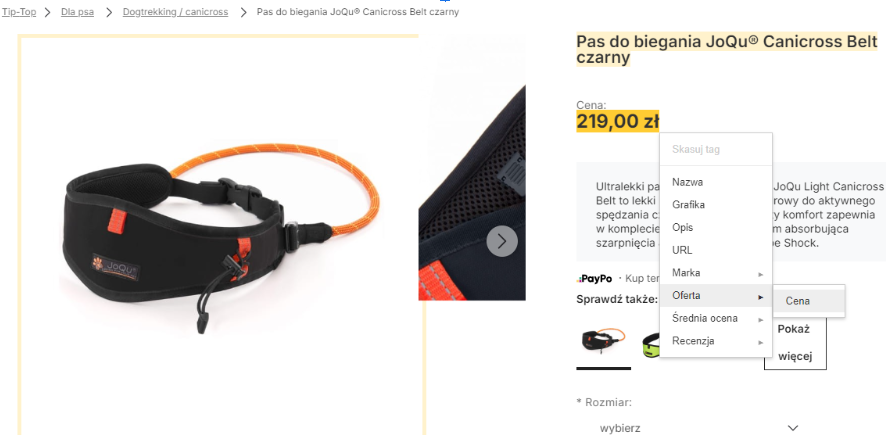
Dane strukturalne „Product” są niezwykle przydatne dla e-commerce, ponieważ pozwalają na prezentację szczegółowych informacji o produktach. Mogą zawierać cenę, dostępność, ocenę użytkowników oraz zdjęcie produktu. Dzięki nim oferta staje się bardziej widoczna i angażująca dla potencjalnych klientów. Umieszczenie takich danych w swojej witrynie może wpłynąć na sposób, w jaki strona jest wyświetlana w wynikach wyszukiwania, co z kolei może zwiększyć ruch i konwersje.

Dane strukturalne FAQ Page
Dane strukturalne dla „FAQ Page” pomagają w prezentacji często zadawanych pytań i odpowiedzi. Struktura ta umożliwia wyświetlenie pytań i odpowiedzi bezpośrednio w wynikach wyszukiwania, co nie tylko poprawia widoczność strony, ale także ułatwia użytkownikom szybkie uzyskanie odpowiedzi na pytania.
Dane strukturalne Recipe
Jednym z najbardziej popularnych i jednocześnie najbardziej rzucającym się w oczy typem danych strukturalnych jest przepis na potrawę. W wynikach wyszukiwania wyświetla się wówczas dodatkowa ocena przepisu, ilość głosów, czas potrzebny na przygotowanie dania oraz zdjęcie.
Dane strukturalne Breadcrumbs
W przypadku rozbudowanych stron przydatne będą znaczniki okruszkowe (breadcrumbs), które pozwalają na zapoznanie użytkownika z architekturą strony jeszcze z poziomu wyszukiwarki, poprzez zaprezentowanie adresu URL w formie łańcucha.
Uporządkowane dane Local Business
W przypadku biznesów stacjonarnych dobrym pomysłem będzie implementacja znacznika LocalBusiness. To sprawi, że w wynikach wyszukiwania pojawi się informacja o danych firmy: godzinach otwarcia, numerze telefonu, adresie, a także zdjęcia oraz opinie na temat firmy z wizytówki w Google
Dane strukturalne Event
Znaczniki „Wydarzenie” umożliwiają promowanie nadchodzących wydarzeń, takich jak koncerty, spotkania, konferencje czy warsztaty. Pozwalają na wyświetlenie informacji o dacie, lokalizacji, cenach biletów oraz organizatorze bezpośrednio w wynikach wyszukiwania.
Uporządkowane dane aplikacji
Dane strukturalne dla aplikacji umożliwiają prezentację aplikacji mobilnych w wynikach wyszukiwania. Mogą zawierać informacje o systemach operacyjnych, ocenie użytkowników, liczbie pobrań oraz cenie (lub informacji o dostępności bezpłatnej wersji). Dzięki nim użytkownicy mogą szybko znaleźć i pobrać aplikację z wyników wyszukiwania.
Jak wdrożyć dane strukturalne na stronę?
Wbrew pozorom wdrożenie znaczników strukturalnych w kod strony nie należy do trudnych zadań. Bez problemu można zrobić to samodzielnie, lub wygenerować w odpowiednim narzędziu fragment kodu HTML z wprowadzonymi danymi.
Przydatnym narzędziem może okazać się asystent do oznaczania danych stworzony przez Google. Wystarczy oznaczyć y w nim odpowiednie elementy na stronie i nadać m treść.
Następnie zostanie wygenerowany gotowy kod HTML, który należy dodać do strony.

Innym sposobem jest ręczne wdrożenie zmian w kodzie. Z pomocą może przyjść kompletny słownik wykorzystywanych przez Google znaczników strukturalnych, dostępny w sieci.
Potrzebny będzie również walidator Open Graph, który pomoże sprawdzić, jak będzie wyglądała strona po udostępnieniu w mediach społecznościowych: na Facebooku lub Twitterze.
W wielu popularnych CMSach dane strukturalne są jedną z podstawowych funkcjonalności tworzonych bez ingerencji użytkownika. W niektórych potrzebne będzie instalacji odpowiedniej wtyczki. Przykładowo dla WordPressa, dane strukturalne możesz ustawić za pomocą wtyczki Yoast SEO.
Wystarczy przejść do Yoast SEO -> Ustawienia, a następnie znaleźć interesujący rodzaj treści. Tam przewinąć do sekcji „Schemat”, gdzie wybrać można interesujący rodzaj danych strukturalnych.

Dowiedz się więcej na temat obsługi WordPress’a z naszego poradnika na blogu: Pozycjowanie WordPress
Testowanie danych strukturalnych na stronie
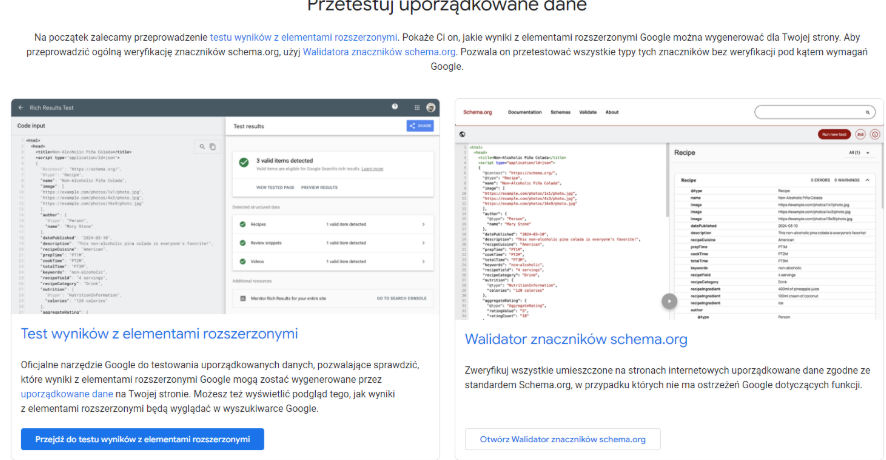
Gdy dane strukturalne zostaną wdrożone, należy pamiętać o sprawdzeniu, czy wszystko działa jak należy. W tym celu pierwszym krokiem powinno być skorzystanie ze stworzonego przez Google narzędzia Schema Markup Testing Tool.

Można to zrobić wklejając gotowy adres URL, pod którym zostały wprowadzone zmiany lub poprzez wklejenie kodu źródłowego strony. Dzięki temu zobaczyć można, w jaki sposób wyszukiwarka analizuje wprowadzone przez nas dane strukturalne. Tam zostaną wyświetlone też wszystkie ewentualne błędy i niedociągnięcia.
Innym rozwiązaniem jest monitorowanie znaczników danych strukturalnych w Google Search Console, wybierając w menu opcję „stan w wyszukiwarce”, a następnie „dane strukturalne”. W tym miejscu zobaczyć można ile stron zawiera znaczniki strukturalne, liczbę samych znaczników oraz jakie elementy zostały oznaczone na każdej z nich.
Dlaczego należy to robić? Google regularnie z pomocą algorytmu oraz ręcznych kontroli jakości sprawdza, czy dane strukturalne na stronie spełniają odpowiednie standardy i są wykorzystywane w poprawny sposób.
Jeśli wyszukiwarka uzna, że znaczniki nie zostały utworzone w zgodzie z normami, na stronę może zostać nałożona kara, która wyłączy rozszerzone opisy w wynikach wyszukiwania.
Gdy podczas testowania danych strukturalnych wystąpią błędy w raportach, należy je wyeliminować, ponieważ ignorowanie ich może słono kosztować. Monitoring znaczników warto przeprowadzać co jakiś czas, nawet jeśli nie wdrażaliśmy żadnych zmian w kodzie witryny.
Wpływ danych strukturalnych na wyniki wyszukiwania i CTR
A jaki wpływ mają dane strukturalne na wyniki wyszukiwania? Temat ten nie jest tak oczywisty. Teoretycznie, od samego początku wprowadzenia znaczników schema, Google zaprzecza, że mają one wpływ na pozycję strony w wynikach wyszukiwarki.
Oficjalne stanowisko amerykańskiego molosa jest jasne – samo wdrożenie danych strukturalnych lub ich brak nie będzie brane pod uwagę jako czynnik rankingowy. Czy to jednak oznacza, że wprowadzenie schemy nie ma żadnego wpływu na pozycję w wynikach wyszukiwania?
Nie do końca. Choć sama zmiana nie jest czynnikiem rankingowym, zachowanie użytkowników ma już niemałe znaczenie. Gdy strona zawiera dodatkowe elementy, zwraca uwagę internautów, to przekłada się na większe zainteresowanie internautów, wyższy współczynnik kliknięć (CTR), a co za tym idzie – lepszą pozycję w Google.
Na jakich stronach warto wdrożyć dane strukturalne?
Odpowiedź na to pytanie jest bardzo prosta – właściwie na każdej stronie można znaleźć elementy, które warto rozszerzyć o dane strukturalne. Niezależnie od tego, jakie treści znajdują się na stronie, zawsze warto dodać znaczniki, które będą wskazówką dla robotów wyszukiwarki.
Jak nie zaszkodzić sobie danymi strukturalnymi?
Przesada jednak nigdy nie będzie dobrym rozwiązaniem. Chcąc osiągnąć zbyt wiele można w prosty sposób narazić się na karę od wujka Google, w efekcie czego wyświetlanie wszystkich danych strukturalnych zostanie zablokowane.
Dlatego wciskanie znaczników strukturalnych do kodu, gdzie tylko się da nie będzie dobrym pomysłem i nie wpisuje się w zasady dobrej praktyki SEO. Warto podejść do tego tematu uczciwie i znakować jedynie informacje, będące w zgodzie z tym, co jest prezentowane na stronie. Nie warto także próbować wstawiać znaczników do rzeczy, które nie są widoczne dla użytkownika.
Potrzebujesz pomocy z wdrożeniem danych strukturalnych?
Techniczne SEO to dla wielu nie lada wyzwanie. Jeśli czujesz, że potrzebujesz pomocy z wdrażaniem danych strukturalnych lub masz problemy z innymi technicznymi zagadnieniami – skontaktuj się z nami lub wypełnij formularz kontaktowy. Nasz doświadczony zespół specjalistów pomoże Ci zadbać o techniczną kondycję Twojej strony, a przez to osiągać najwyższe pozycje w wynikach wyszukiwania Google.
